사용자가 카카오톡 공유하기를 통한 URL 링크와 같이 외부 링크를 클릭해 웹사이트에 접속하게 되면,
접속한 웹사이트 도메인에 해당하는 history 는 현재 페이지를 제외하고는 존재하지 않는다.
(history stack 에는 현재페이지의 history만 존재한다는 의미)
그러므로 사용자가 브라우저 뒤로가기를 클릭하면 브라우저의 기본 페이지로 이동하거나 혹은
기본 페이지가 존재하지 않는 경우라면 뒤로가기 버튼은 비활성화 되어있다.
window.history.pushState 혹은 replaceState 를 사용하면, 사용자가 웹사이트 최초 접속 후 브라우저 뒤로가기를 해도
현재 웹사이트에 다른 페이지로 이동되도록 개발자가 의도하여 브라우저 history 를 추가할 수 있다.
이 기능을 작업한 뒤 확인하는 과정에서 웹브라우저마다 동작하는 방식이 다른 것을 알 수 있었다.
우선 페이지 최초 접속 시 history 추가를 위해 추가한 로직은 아래와 같다.
... 생략
const pathnames = ["/step/1", "/step/2", window.location.pathname];
delay(1000).then(() => {
window.history.replaceState(null, "", "/");
pathnames.forEach((p) => window.history.pushState(null, "", p));
console.log("history length: ", window.history.length);
});
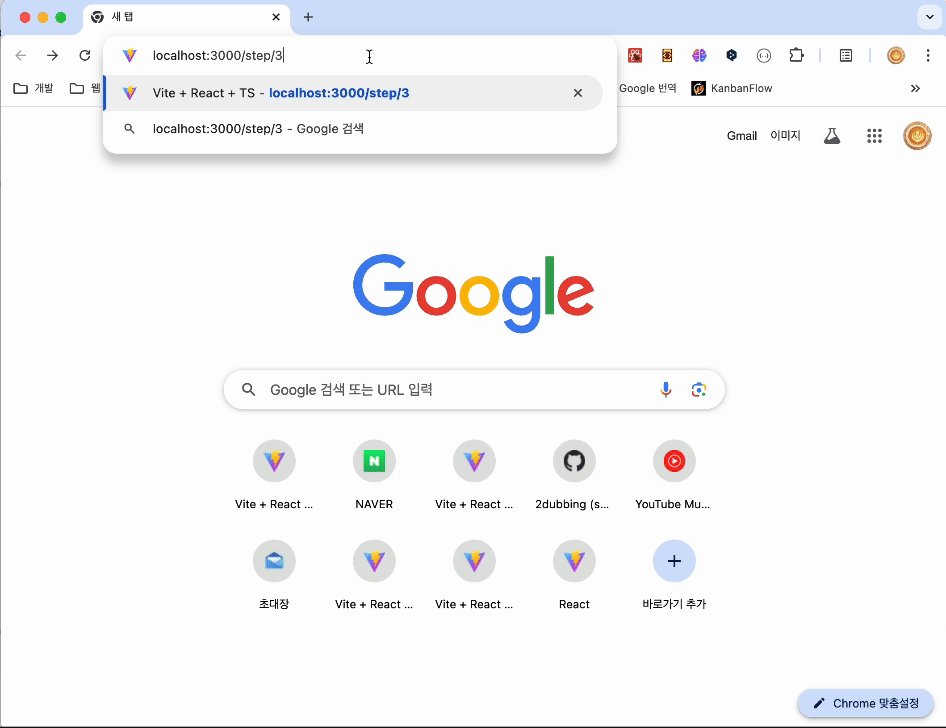
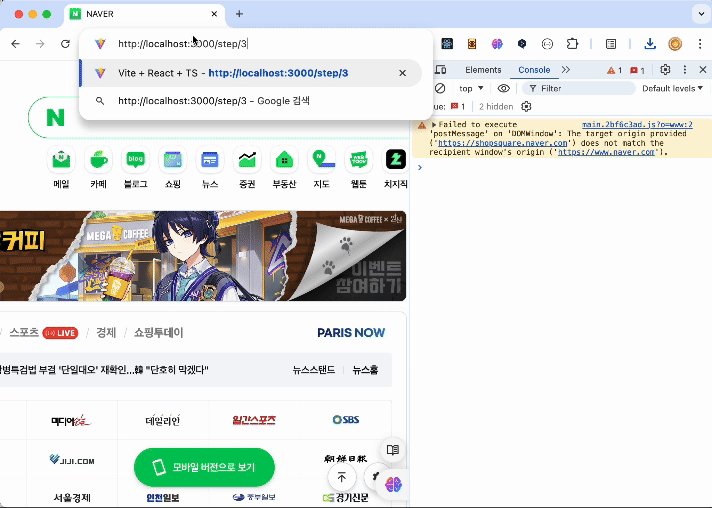
위 코드는 사용자가 'localhost:3000/step/3' 으로 된 외부링크를 클릭해 사이트에 접속하면
history stack 에 '/' -> '/step/1' -> '/step/2' - '/step/3' 순서로 history 를 추가하게 된다.
사용자가 뒤로가기를 클릭하면 순서대로 '/step/2' -> '/step/1' -> '/' 페이지로 이동하게 된다.
하지만 Chrome 브라우저와 Safari 브라우저에서 확인해본 결과
브라우저마다 서로 다르게 동작하는 것을 확인할 수 있었으며, 같은 브라우저여도 경우에따라 다르게 동작하는 것을 알 수 있었다.
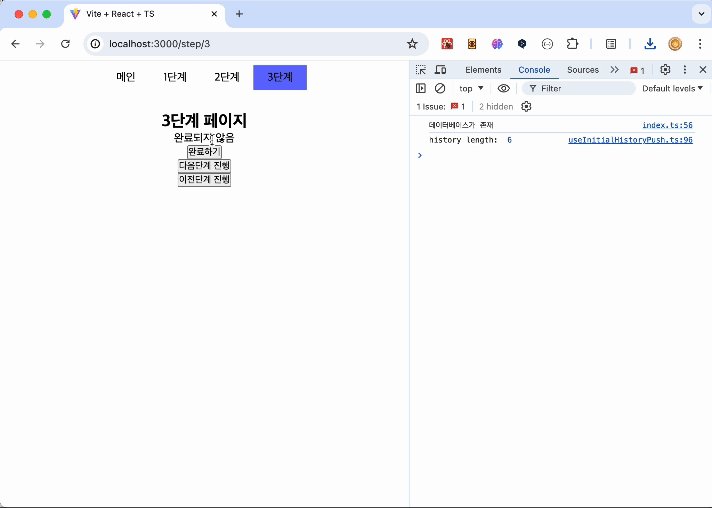
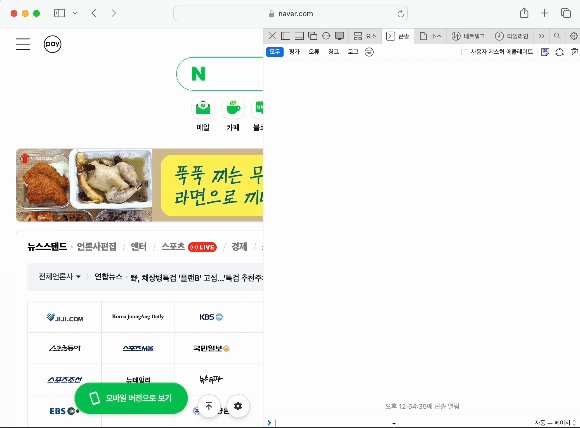
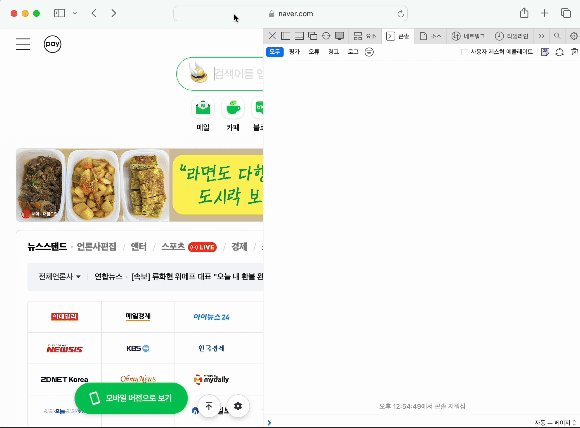
Chrome 브라우저
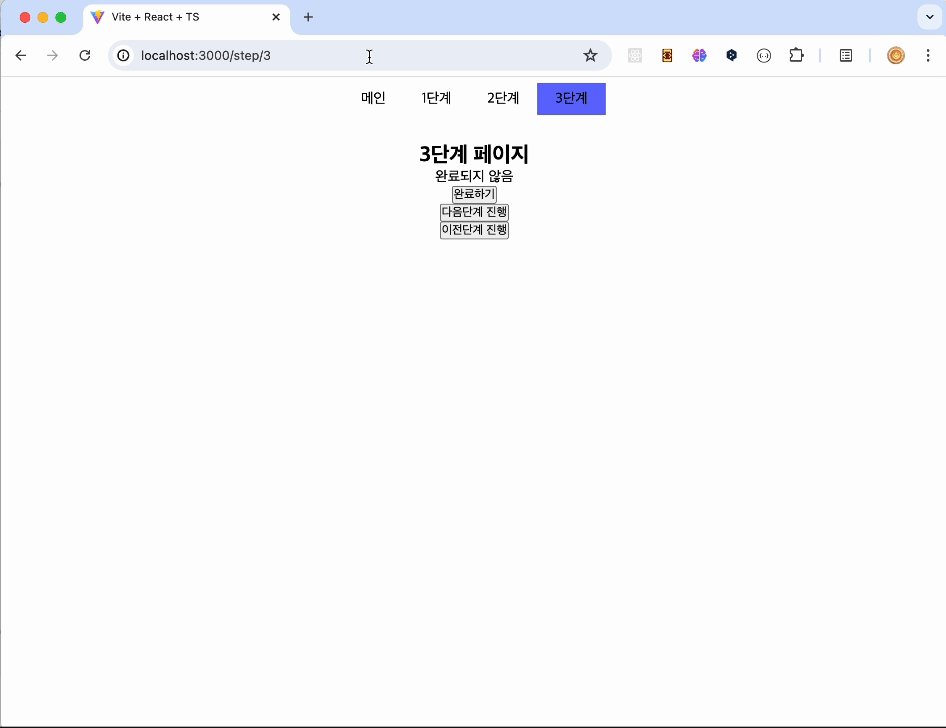
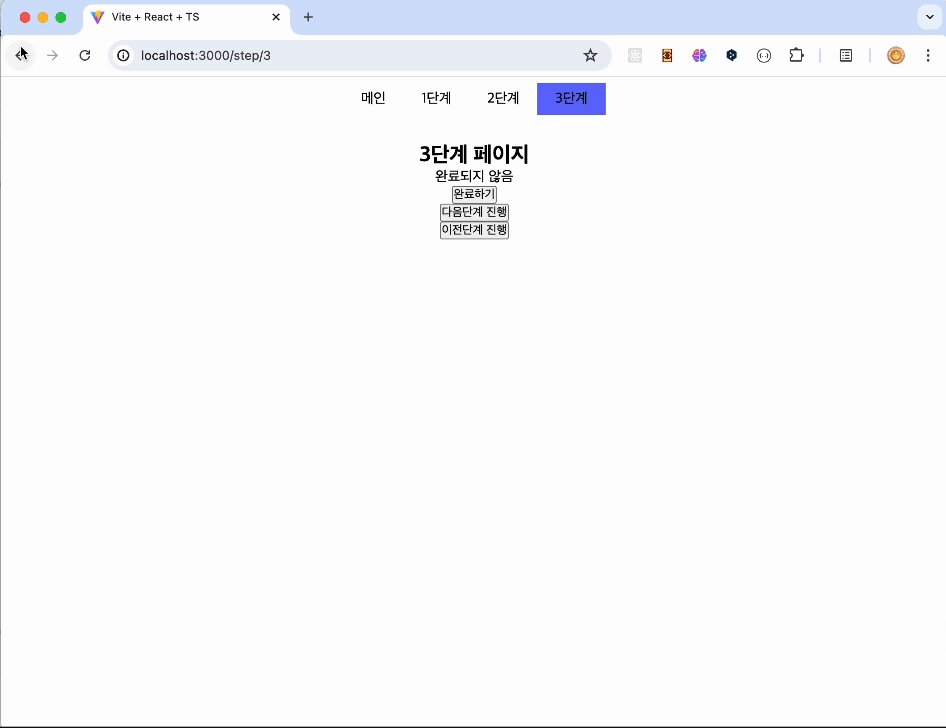
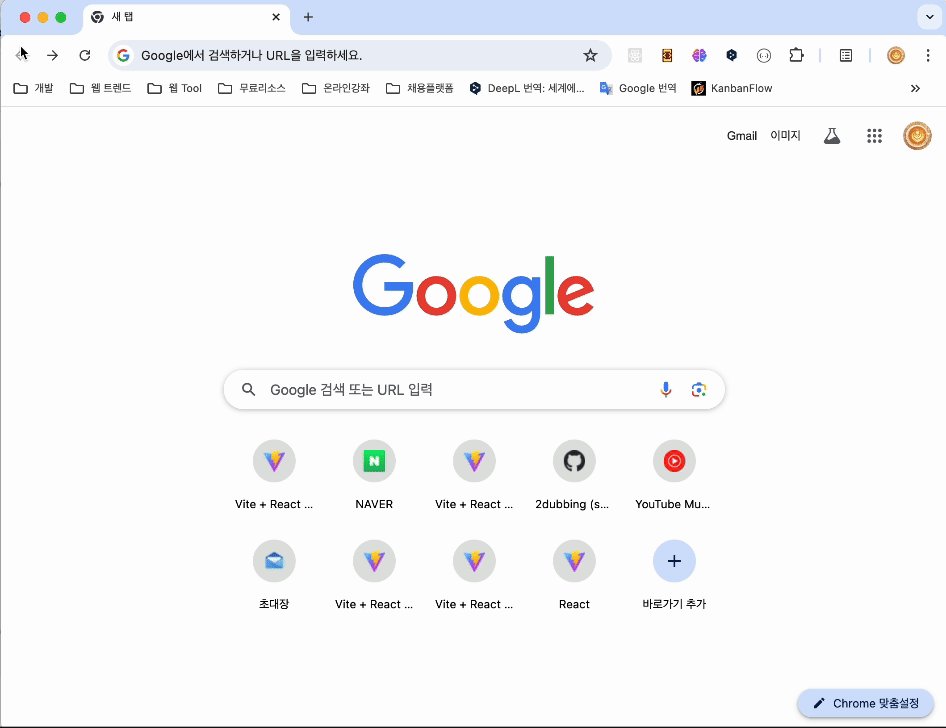
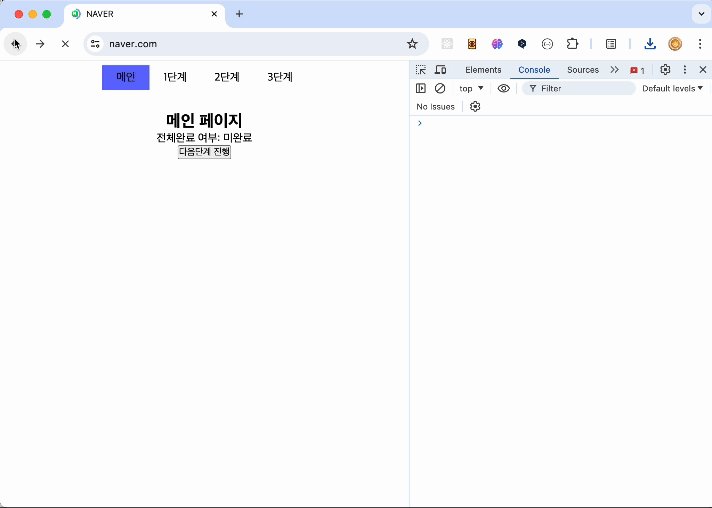
뒤로가기 클릭 시, 의도한대로 history 이동이 되지않고 다른 웹사이트로 이동되는 화면

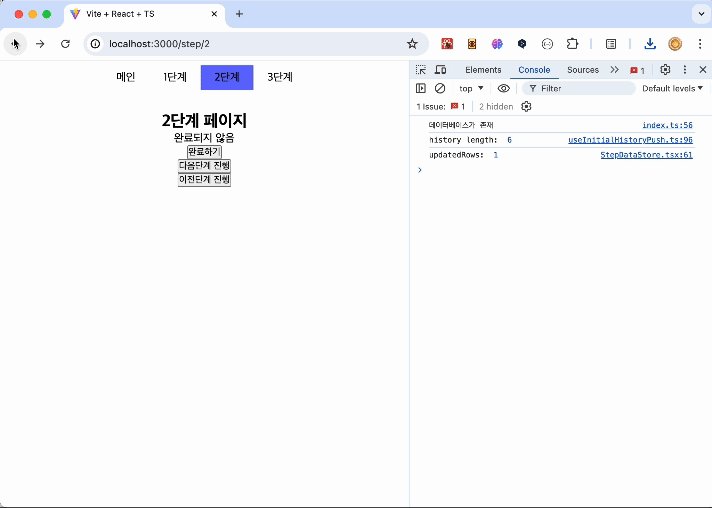
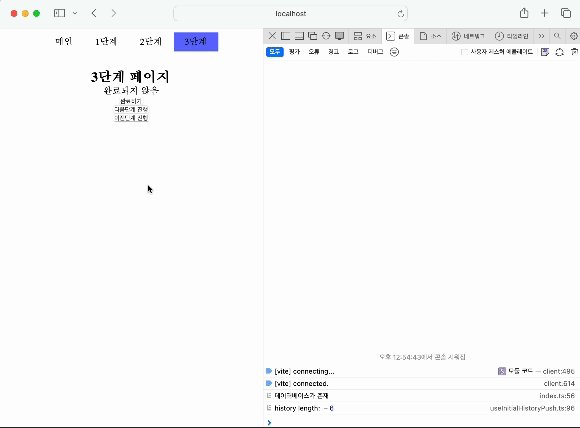
유저가 웹사이트 내부에서 액션을 취하고 뒤로가기 클릭 시, 의도한대로 history 가 이동되는 화면

Chrome 브라우저에서는 사용자가 웹페이지 영역을 최소 한번이상 클릭해주고 난 뒤, 뒤로가기를 클릭해야 의도한대로 동작하는 것을 알 수 있었다.
이와 관련해서 자료를 찾던 중에 Google Chrome 개발자 블로그에서 '페이지 생명주기 API' 포스팅을 찾을 수 있었다.
[Google Chrome 개발자 블로그 - 페이지 생명주기 API] 바로가기
포스팅에 나온 페이지 생명주기 확인을 위한 Logging 로직을 추가하여 확인할 수 있었던 부분은 아래와 같다.
- 브라우저 주소창 클릭 시: Page state 가 passive 상태가 됨
- 브라우저 페이지 영역 클릭 시: Page state 가 passive 에서 active 상태로 변경 됨
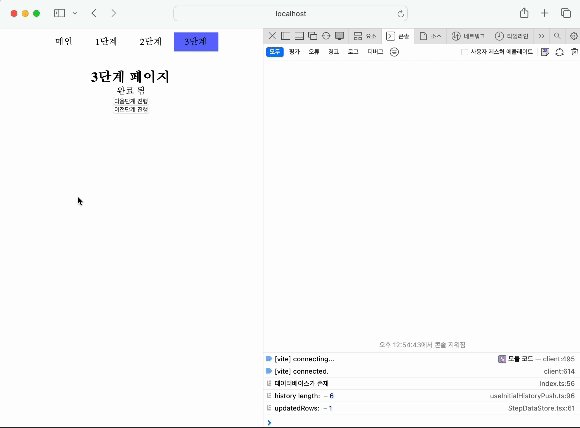
Safari 브라우저
유저가 웹사이트 내부에서 액션을 취하고 뒤로가기를 클릭해도 Chrome 브라우저와는 다르게 의도한대로 history 가 이동되지 않는 화면

Safari 브라우저의 경우 사용자가 웹페이지 영역에서 액션을 취해도 뒤로가기 클릭 시, 의도한대로 동작하지 않았다.
위 캡쳐화면 방식을 10번 정도 반복했을 경우, 1번은 의도한대로 history 이동되는 것을 알 수 있었는데 정확한 원인을 찾지 못했다.
해당 이슈와 관련해 브라우저 버그인지 아니면 의도된건지 알아보기위해 chromium 측에 문의한 상태다.
https://issuetracker.google.com/issues/356770838
* 문의에 대한 진행상황
Chromium version 113.x 이후부터 발생된 버그로 확인된다는 답변을 받았다.
이에대해 확인해보고자 버그 발생 전 버전인 112.x chromium 을 다운로드 받으려 했으나, 설치파일은 제공되지 않고
소스코드는 제공하니 직접 build 해서 확인해야 하는 것 같다.