오랜만에 삽질기를 올린다.
아직 Typescript 기반으로 React 개발을 해본 적도 없고..
Parcel 번들러도 경험해보고 싶어서 요즘 끄적끄적하고 있다.
오늘 상대 경로를 절대 경로로 변경하기 위해 Parcel 공식문서를
찾아보다 Tilde (~)를 사용한 절대 경로 적용에 대해 알게 되었다.
Parcel 공식 Docs Tilde path 바로가기
📔 Module Resolution
Getting Started Features 📦 Asset Types Advanced 📔 Module Resolution The Parcel resolver implements a modified version of the node_modules resolution algorithm. Module resolution In addition to the standard algorithm, all asset types supported by Parcel are
en.parceljs.org
Typescript를 사용 중이라면 추가 설정이 있는 것도 확인할 수 있다.
Parcel 공식 Docs Typescript tilde 설정 바로가기
📔 Module Resolution
Getting Started Features 📦 Asset Types Advanced 📔 Module Resolution The Parcel resolver implements a modified version of the node_modules resolution algorithm. Module resolution In addition to the standard algorithm, all asset types supported by Parcel are
en.parceljs.org
tsconfig 설정과 Tilde 경로 수정을 마치고 Parcel을 실행하니
에러가 발생하며 빌드가 되지 않았다.

빨간색 에러를 보니 경로에 문제가 있음을 알 수 있었다.
Parcel 빌드 전에 linter 스크립트가 실행되는데
linter에서는 별다른 문제가 나오지 않았으니 Typescript 설정은 이상 없다 생각했다.
package.json 에 alias 설정
parcel .cache 삭제
node_modules 삭제 후 재설치 등...
여러 가지 방법을 시도했으나 빌드는 되지 않았다.
입에서 슬슬 험한 단어들이 나오려던 찰나,
Parcel github 이슈 댓글에서 해결방법을 찾을 수 있었다.
New faster resolver supporting absolute and tilde paths, and aliases by devongovett · Pull Request #850 · parcel-bundler/parcel
This replaces the browser-resolve and resolve modules with our own custom resolver which is both faster and more extendible. It especially speeds up building from cache: on one project my build tim...
github.com
babel-plugin-module-resolver 사용하여 babel 트랜스파일링 시,
Tilde 경로를 치환하는 설정을 추가하면 된다고 한다.
tleunen/babel-plugin-module-resolver
Custom module resolver plugin for Babel. Contribute to tleunen/babel-plugin-module-resolver development by creating an account on GitHub.
github.com
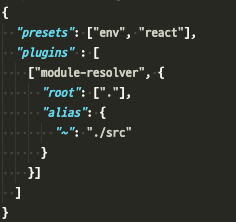
.babelrc에 추가한 설정은 다음과 같다.

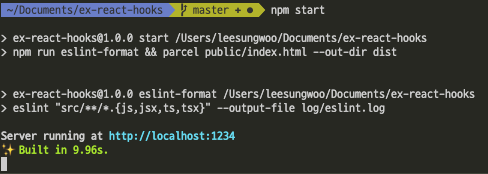
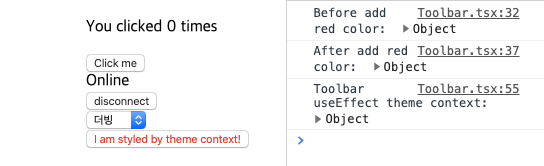
다시 Parcel 실행을 하니 빌드와 페이지 로드 모두 정상적으로
동작하는 것을 확인할 수 있었다.


그런데 Tilde는 parcel에서 제공하는 것이니 babel 이 아닌
parcel 에서 처리하는 게 맞을 거 같다는 생각이 든다.
혹시 또 다른 해결방법을 알고 계신 분이 있으시면
댓글 부탁드립니다. :)