| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
Tags
- 자료구조
- parcel
- server side rendering
- react event bind
- DOM API
- 일급 객체
- 순차리스트
- body-parser
- es6 module
- parcel resolver error
- request body undefined
- javascript first class citizen
- redux 특징
- express request body
- 자료구조 queue
- redux 사용 이유
- Browser API
- 선형리스트
- javascript module
- task queue
- react
- Call stack
- first class citizen
- 자료구조 정렬
- web server vs was
- Event Loop
- javascript eventloop
- typescript parcel tilde
- client side rendering
- centos7 설치
Archives
- Today
- Total
비실이의 개발 성장기
react 알게된 점 본문
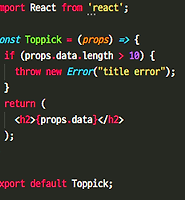
react에서 render()의 return문 안에서 if와 같은 조건문은 사용이 안되기에 삼항연산자를 사용했다.
그러나 map의 내부라면 if나 for문은 사용 가능하다.
react에서 하위 컴포넌트로 데이터를 내려주려면 props를 사용한다.
하위컴포넌트에서 상위컴포넌트의 값을 변경하고 싶다면, 상위컴포넌트에서 함수를 생성한다.(바인딩 필수)
해당 함수를 props로 내려줘서 하위 컴포넌트에서 전달받은 함수를 사용하여 데이터 변경이 가능하다.
허나 flux, reflux, redux 라이브러리를 사용해서 단방향 데이터를 효율적으로 제어할 수 있다.
(현재는 mobx도 추가되었다.)
Action 과 Store로 나눌 수 있는데, Action은 어떠한 액션(기능)을 사용할 것인지 정의 해 놓는 곳.
Store는 Action에서 정의한 액션들을 실제 구현하여 데이터를 관리하는 곳.
컴포넌트에서는 필요한 데이터가 있으면 action으로 접근하여 store에서 콜백받아 사용하면 된다.
* 잘못 된 내용이 있다면 댓글로 남겨주세요.
'프론트엔드 > react.js' 카테고리의 다른 글
| componentDidCatch() 함수 확인 (1146) | 2018.08.30 |
|---|---|
| Redux란? (1242) | 2017.07.08 |
| Flux 아키텍쳐 란?? (1231) | 2017.02.12 |
Comments